1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
|
import tkinter as tk
from tkinter import ttk
from tkinter import scrolledtext
from tkinter import Menu
from tkinter import messagebox as msg
from tkinter import Spinbox
from time import sleep
class ToolTip(object):
def __init__(self, widget):
self.widget = widget
self.tip_window = None
def show_tip(self, tip_text):
if self.tip_window or not tip_text:
return
x, y, _cx, cy = self.widget.bbox('insert')
x = x + self.widget.winfo_rootx() + 25
y = y + cy + self.widget.winfo_rooty() + 25
self.tip_window = tw = tk.Toplevel(self.widget)
tw.wm_overrideredirect(True)
tw.wm_geometry('+%d+%d' % (x, y))
label = tk.Label(tw, text=tip_text, justify=tk.LEFT,
background='#ffffe0', relief=tk.SOLID, bd=1)
label.pack(ipadx=1)
def hide_tip(self):
tw = self.tip_window
self.tip_window = None
if tw:
tw.destroy()
def create_ToolTip(widget, text):
tooltip = ToolTip(widget)
def enter(event):
tooltip.show_tip(text)
def leave(event):
tooltip.hide_tip()
widget.bind('<Enter>', enter)
widget.bind('<Leave>', leave)
window = tk.Tk()
window.title('Python GUI')
tabControl = ttk.Notebook(window)
tab1 = ttk.Frame(tabControl)
tabControl.add(tab1, text='Tab 1')
tab2 = ttk.Frame(tabControl)
tabControl.add(tab2, text='Tab 2')
tab3 = ttk.Frame(tabControl)
tabControl.add(tab3, text='Tab 3')
tabControl.pack(expand=1, fill='both')
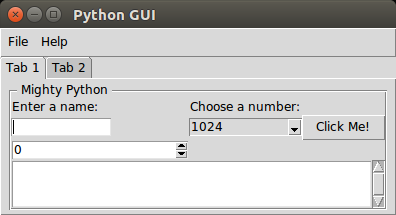
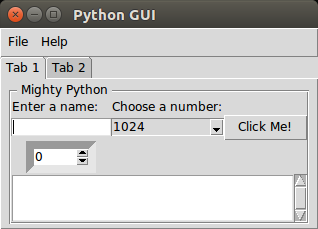
mighty = ttk.LabelFrame(tab1, text=' Mighty Python ')
mighty.grid(column=0, row=0, padx=8, pady=4)
ttk.Label(mighty, text='Enter a name:').grid(column=0, row=0, sticky='W')
def click_me():
action.configure(text='Hello ' + name.get() + ' ' + number_chosen.get())
name = tk.StringVar()
name_entered = ttk.Entry(mighty, width=12, textvariable=name)
name_entered.grid(column=0, sticky='W')
action = ttk.Button(mighty, text='Click Me!', command=click_me)
action.grid(column=2, row=1)
ttk.Label(mighty, text='Choose a number:').grid(column=1, row=0)
number = tk.StringVar()
number_chosen = ttk.Combobox(mighty, width=12, textvariable=number, state='readonly')
number_chosen['values'] = (1, 2, 4, 8, 16, 32, 64, 128, 256, 562, 1024)
number_chosen.grid(column=1, row=1)
number_chosen.current(10)
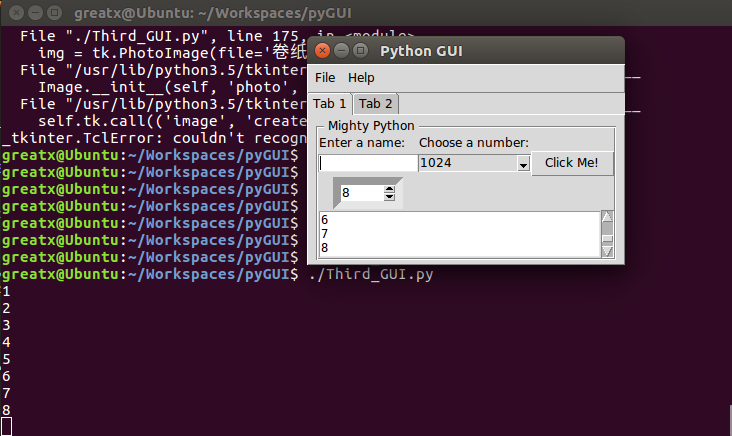
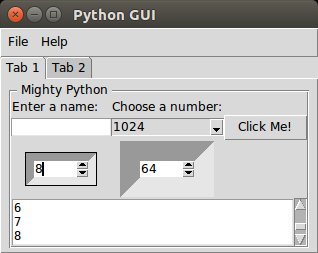
def _spin():
value = spin.get()
print(value)
scr.insert(tk.INSERT, value+'\n')
spin = Spinbox(mighty, from_=0, to=10, width=5, bd=8, command=_spin,
relief=tk.GROOVE)
spin.grid(column=0, row=2)
create_ToolTip(spin, 'This is a Spinbox widget')
Spinbox(mighty, values=(1, 2, 4, 8, 16, 32, 64),
width=5, bd=8, relief='flat').grid(column=1, row=2)
scrol_w = 30
scrol_h = 3
scr = scrolledtext.ScrolledText(mighty, width=scrol_w, height=scrol_h, wrap=tk.WORD)
scr.grid(column=0, row=3, sticky='WE', columnspan=3)
create_ToolTip(scr, 'This is a ScrolledText widget')
mighty2 = ttk.LabelFrame(tab2, text=' The Snake ')
mighty2.grid(column=0, row=0, padx=8, pady=4)
chVarDis = tk.IntVar()
check1 = tk.Checkbutton(mighty2, text='Disabled', variable=chVarDis, state='disabled')
check1.select()
check1.grid(column=0, row=1, sticky=tk.W)
chVarUn = tk.IntVar()
check2 = tk.Checkbutton(mighty2, text='UnChecked', variable=chVarUn)
check2.deselect()
check2.grid(column=1, row=1, sticky=tk.W)
chVarEn = tk.IntVar()
check3 = tk.Checkbutton(mighty2, text='Enabled', variable=chVarEn)
check3.deselect()
check3.grid(column=2, row=1, sticky=tk.W)
def checkCallback(*ignoredArgs):
if chVarUn.get():
check3.configure(state='disabled')
else:
check3.configure(state='normal')
if chVarEn.get():
check2.configure(state='disabled')
else:
check2.configure(state='normal')
chVarUn.trace('w', lambda unused0, unused1, unused2 : checkCallback())
chVarEn.trace('w', lambda unused0, unused1, unused2 : checkCallback())
colors = ['Blue', 'Gold', 'Red']
def radCall():
radSel = radVar.get()
if radSel == 0:
window.configure(background=colors[0])
elif radSel == 1:
window.configure(background=colors[1])
elif radSel == 2:
window.configure(background=colors[2])
radVar = tk.IntVar()
radVar.set(99)
for col in range(3):
currad = tk.Radiobutton(mighty2, text=colors[col], variable=radVar,
value=col, command=radVar)
currad.grid(column=col, row=2, sticky=tk.W)
def run_progressbar():
progress_bar['maximum'] = 100
for i in range(101):
sleep(0.05)
progress_bar['value'] = i
progress_bar.update()
progress_bar['value'] = 0
def start_progressbar():
progress_bar.start()
def stop_progressbar():
progress_bar.stop()
def stop_after_second():
window.after(500, progress_bar.stop)
buttons_frame = ttk.LabelFrame(mighty2, text=' ProgressBar ')
buttons_frame.grid(column=0, row=3)
ttk.Button(buttons_frame, text=' Run Progressbar ',
command=run_progressbar).grid(column=0, row=0, sticky=tk.W)
ttk.Button(buttons_frame, text='Start Progressbar',
command=start_progressbar).grid(column=0, row=1, sticky=tk.W)
ttk.Button(buttons_frame, text='Stop immediately',
command=stop_progressbar).grid(column=0, row=2, sticky=tk.W)
ttk.Button(buttons_frame, text='Stop after second',
command=stop_after_second).grid(column=0, row=3, sticky=tk.W)
progress_bar = ttk.Progressbar(tab2, orient='horizontal',
length=286, mode='determinate')
progress_bar.grid(column=0, row=4, pady=2)
tab3_frame = tk.Frame(tab3, bg='blue')
tab3_frame.pack()
for orange_color in range(2):
canvas = tk.Canvas(tab3_frame, width=150, height=80,
highlightthickness=0, bg='orange')
canvas.grid(row=orange_color, column=orange_color)
def _quit():
window.quit()
window.destroy()
exit()
menu_bar = Menu(window)
window.configure(menu=menu_bar)
file_menu = Menu(menu_bar, tearoff=0)
file_menu.add_command(label='New')
file_menu.add_separator()
file_menu.add_command(label='Exit', command=_quit)
menu_bar.add_cascade(label='File', menu=file_menu)
def _msgBox():
answer = msg.askyesnocancel('Python Message Mutil Choice Box',
'Are you sure you really wish to do this?')
print(answer)
help_menu = Menu(menu_bar, tearoff=0)
help_menu.add_command(label='About', command=_msgBox)
menu_bar.add_cascade(label='Help', menu=help_menu)
img = tk.PhotoImage(file='卷纸.png')
window.tk.call('wm', 'iconphoto', window._w, img)
name_entered.focus()
window.mainloop()
|